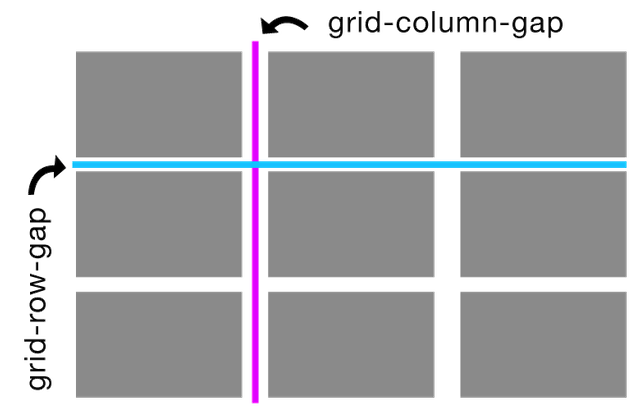
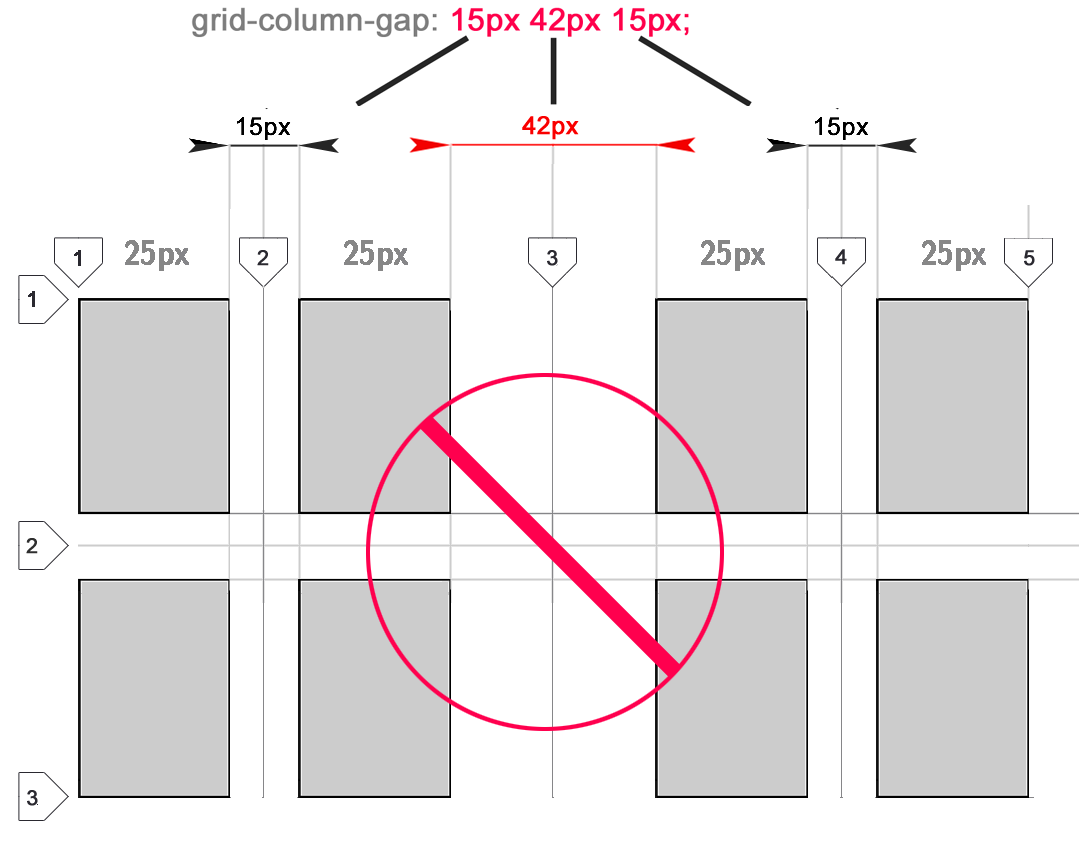
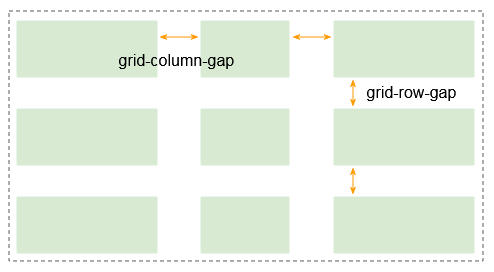
There's a solution for that too For that we use a shorthand that combines the two rules into one The first parameter applies a value to gridcolumnstart, the second to gridcolumnendOr one value for both格列隙 gridcolumngap gridcolumngap 指定装饰之间的 网列 。 效果就像受影响的人 网格线 获取宽度: 栅极轨道 在两个网格线之间是代表它们的排水沟之间的空间。 为了调整轨道尺寸,每个沟槽基本上被视为指定长度的额外轨道。 负值无效。

Css Grid Layout
Css grid column-gap ie11
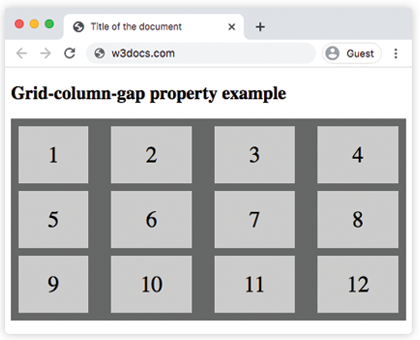
Css grid column-gap ie11-CSS gridcolumngap Property Definition and Usage The gridcolumngap property defines the size of the gap between the columns in a grid layout Browser Support The numbers in the table specify the first browser version that fully supports the property CSS因此,上面一段 CSS 代码等同于下面的代码。container { gridgap px px;




Css Grid Grid Gap Alligator Io
You can use percentage values 1Bordertop 1px solid #dfdfdf;Gridtemplaterows 1fr 2fr 1fr;
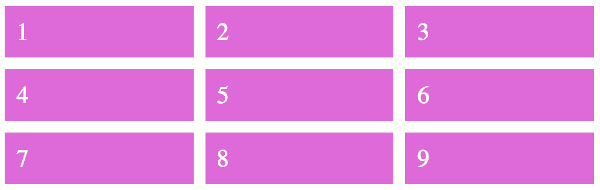
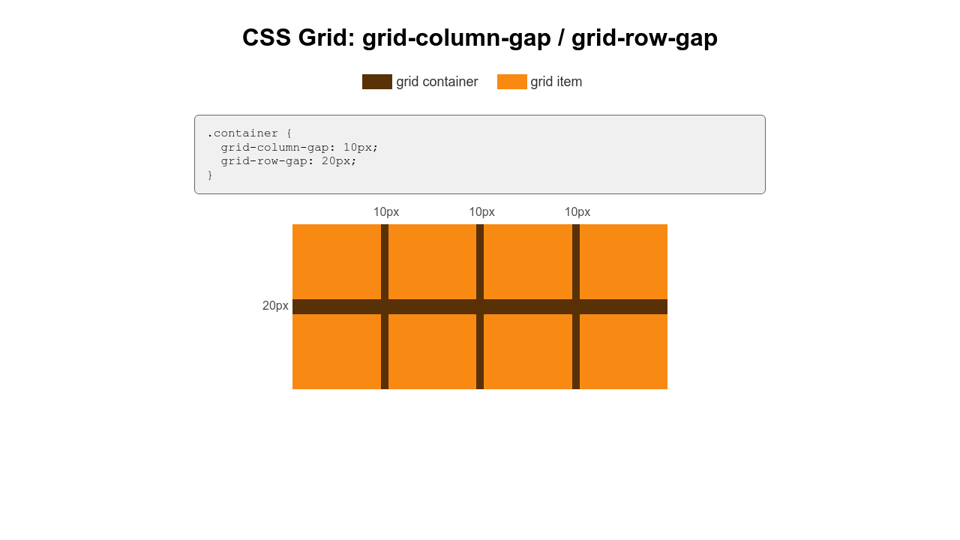
CSS Grid is a powerful tool that allows for twodimensional layouts to be created on the web This guide was created as a resource to help you better understand and learn Grid, and was organized in a way I thought made the most sense when learning itCreate a Column Gap Using gridcolumngap So far in the grids you have created, the columns have all been tight up against each other Sometimes you want a gap in between the columns To add a gap between the columns, use the gridcolumngap property like thisThe gap CSS property sets the gaps (gutters) between rows and columns It is a shorthand for rowgap and columngap
gridgap เป็นรูปย่อของการใช้งานแทน gridrowgap และ gridcolumngap กรณีที่ช่องว่างทั้งแนวแถวและแนวหลักเท่ากัน เราสามารถลดรูปด้วยการใช้เพียง gridgap ได้ดังนี้ CSS 1container { 2 display grid;Column Gap Use gapx{size} to change the gutter size between columns in grid layouts} container { display flex;




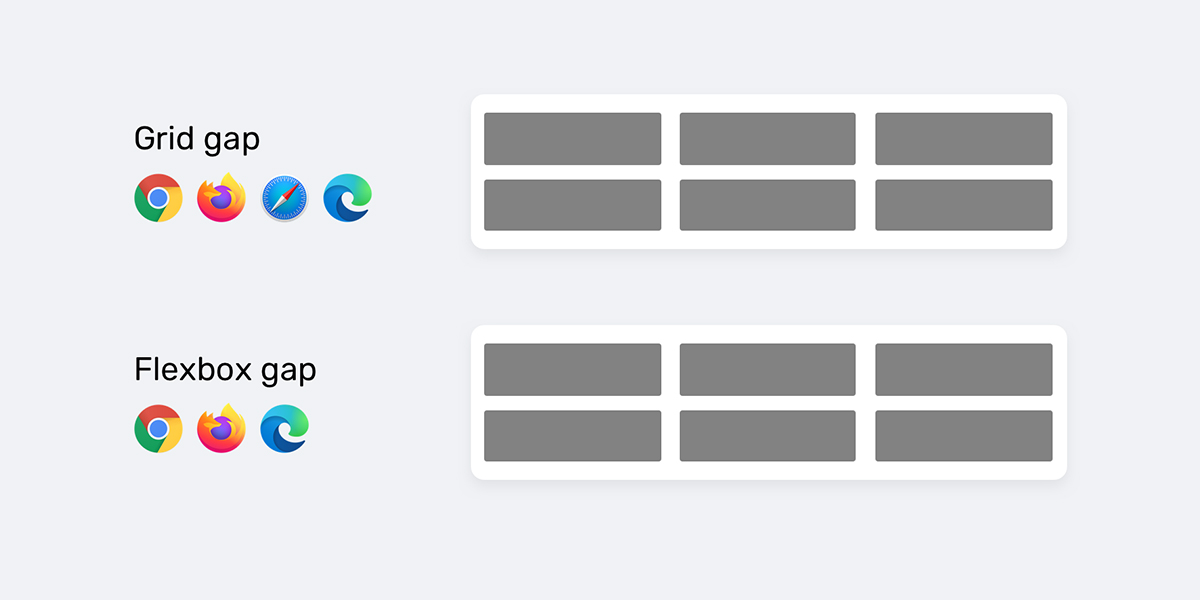
Css Gap Space With Flexbox




Complete Css Grid Tutorial With Cheat Sheet
그리드 아이템 사이의 간격을 정하는 속성은 gridrowgap, gridcolumngap, gridgap입니다 gridcolumngap은 열 사이의 간격, gridrowgap은 행 사이의 간격, gridgap은 행과 열의 간격을 동시에 정할 수 있는 축약형입니다 아래는 아이템 사이에 간격이 없는 간단한 그리드입니다CSS grid responsive layouts from stacked blocks to 3 columns I would like to set up a simple CSS grid rule that is responsive to the screen sizes This can be easily achieved by using CSS @media Rule and CSS grid In this example, the CSS grid will have one column for mobile screens, two columns for tablet screens and three columns for largerCss властивість gridcolumngap Властивість gridcolumngap встановлює відступи між стовпчиками сітки Ви можете використовувати gridrowgap для встановлення відступів між рядами або ви можете




A Complete Guide To Css Grid Codrops Css Reference




Grid Columns Grid Rows Grid Area Tutorialbrain
Source Code & Notes https//codewithharrycom/videos/webdevelopmentinhindi41 This video is a part of this Complete Web Development in Hindi Course PlaCSS Grid gridgap Instead of creating empty grid tracks or trying to hack things up with margins, gridgap is a property available on grid containers that makes it easy to create gutters in your CSS Grid layouts gridgap itself is a shorthand for gridrowgap and gridcolumngap, and it's very straightforward to useColumngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layouts




Css Grid Row Column Gap On Specific Elements Stack Overflow



Gridman Css Grid Inspector Ultra Fast
See also support for subgrids 1 Enabled in Chrome through the "experimental Web Platform features" flag in chrome//flags 2 Partial support in IE refers to supporting an older version of the specification 3 Enabled in Firefox through the layoutcssgridenabled flag 4 There are some bugs with overflow ( , , ) Artboard 1 gridgap属性是gridcolumngap和gridrowgap的合并简写形式,语法如下。 gridgap ; Set gap between Grid columns with CSS You can try to run the following code to implement the gridcolumngap property



A Complete Guide To Grid Css Tricks




Learn How To Use Css Grid With A Free Tool Css Grid Generator Dan Vega
The gridgap is set to 0px because we want clean lines for the interior dividers balanced between grid cells, so there should be no extra gap space Also each item in the CSS Grid has the following code serviceitem { padding 3rem; CSS Gap Space with Flexbox CSS Flexbox and CSS Grid are fantastic tools available for managing layout on the Web Flexbox handles singledimensional layouts very well, while CSS Grid handles twodimensional layouts with columns and rows Often we want to add space between the items within our layout定义和用法 gridgap 属性定义网格布局中行与列之间间隙的尺寸,它是以下属性的简写属性: gridrowgap gridcolumngap 默认值: 0 0 继承: 否 动画制作:




Wes Bos Chrome 66 Changes Grid Gap To Just Gap This Hopefully Paves The Way To Us Having Column Row Gap In Flexbox Too T Co Bgetkxlyrz T Co 8nz9geu46i




Css Grid Gap
CSS Grid căn bản Phần 1 Layout dạng lưới (grid) là một phần gần như không thể thiếu trong bất cứ website nào Trước đây, để phát triển grid trong CSS, chúng ta thường sử dụng một số cách như sau Dùng table hoặc float layout Hai cách này giúp giải quyết ổn thỏa vấn đề} @media (minwidth 768px) { serviceitem { 이번에야말로 CSS Grid를 초기에는 앞에 gird를 붙여서 gridgap, gridrowgap, gridcolumngap이었는데, 브라우저 호환 범위를 넓히기 위해 아래처럼 이전 버전의 이름과 현재 버전의 이름을 둘




Managing Gaps In Rows Columns Or Even Both With Kotlinjs Dev Community




Css Grid Column Gap Property
CSS Grid row/column/gap options and when to use them (escape) Mastery Games CSS Grid Track Options CSS Grid is hands down the best way to build the majority of layouts today Play with the fontsize above and watch the text, gap, and grid columnsGriditem1 { gridcolumnstart 1;} But, what if we just wanted our item to span two columns no matter how many columns there are?




How To Fit Text In Multi Column Layouts To Match Css Grid Columns Scott Gruber




How I Remember Css Grid Properties
The default value of gridcolumngap is 0 length The size of the gap between columns is given in terms of length The value of length can be in form pf px, em etc The value must be nonnegative initial It is used to set gridcolumngap property to its default value inherit This property is inherited from its parentAnd the shorthand can be given both row and column gap values, rows (think marginbottom) first gridgap 10px px; CSS gird 在最近 Chrome 更新已經慢慢開始支援 (就是還很久才會完全支援的意思),開始之前還是來介紹一些語法。 與 CSS Flex 一樣,CSS Grid 用兩個部分來看比較快,一個是屬於外部容器的屬性,另一個是屬於內部容器的屬性;從外開始向內看可以加快理解的速度。




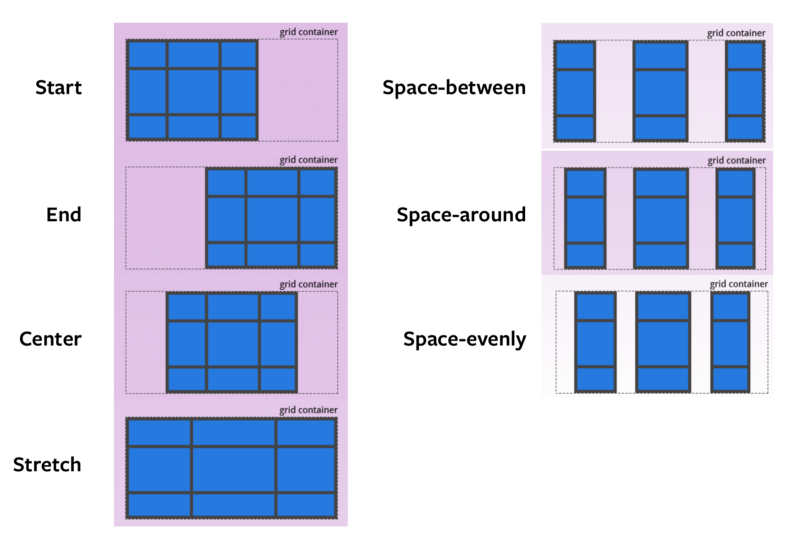
Css Grid Layout Lines And Gaps Explained Udacity




Grid
The container grid is the outermost grid and the most simple to create The default layout and skin display the filters, post items and pagination stacked vertically and fullwidth This is easy to accomplish with CSS Griddpdfgcontainer { fontsize 10px;The CSS gridcolumngap property sets the gutters between the columns of a grid If your browser supports CSS grids, the above example should look like this The gridcolumngap property sets the gutters between the columns only You can use the gridrowgap to set the gutters on the rows, or you can use the gridgap shorthand property to set both the row gutters and the column そのため「girdgap」は親要素に指定します。 gridcolumngap:行のマージンを指定できます。 gridrowgap:列のマージンを指定できます。 gridgap:行列のマージンを指定できます。 CSS




Css Grid Row Gap Not Working Supporting Grid Gap




Learn How To Use Css Grid With A Free Tool Css Grid Generator Dan Vega
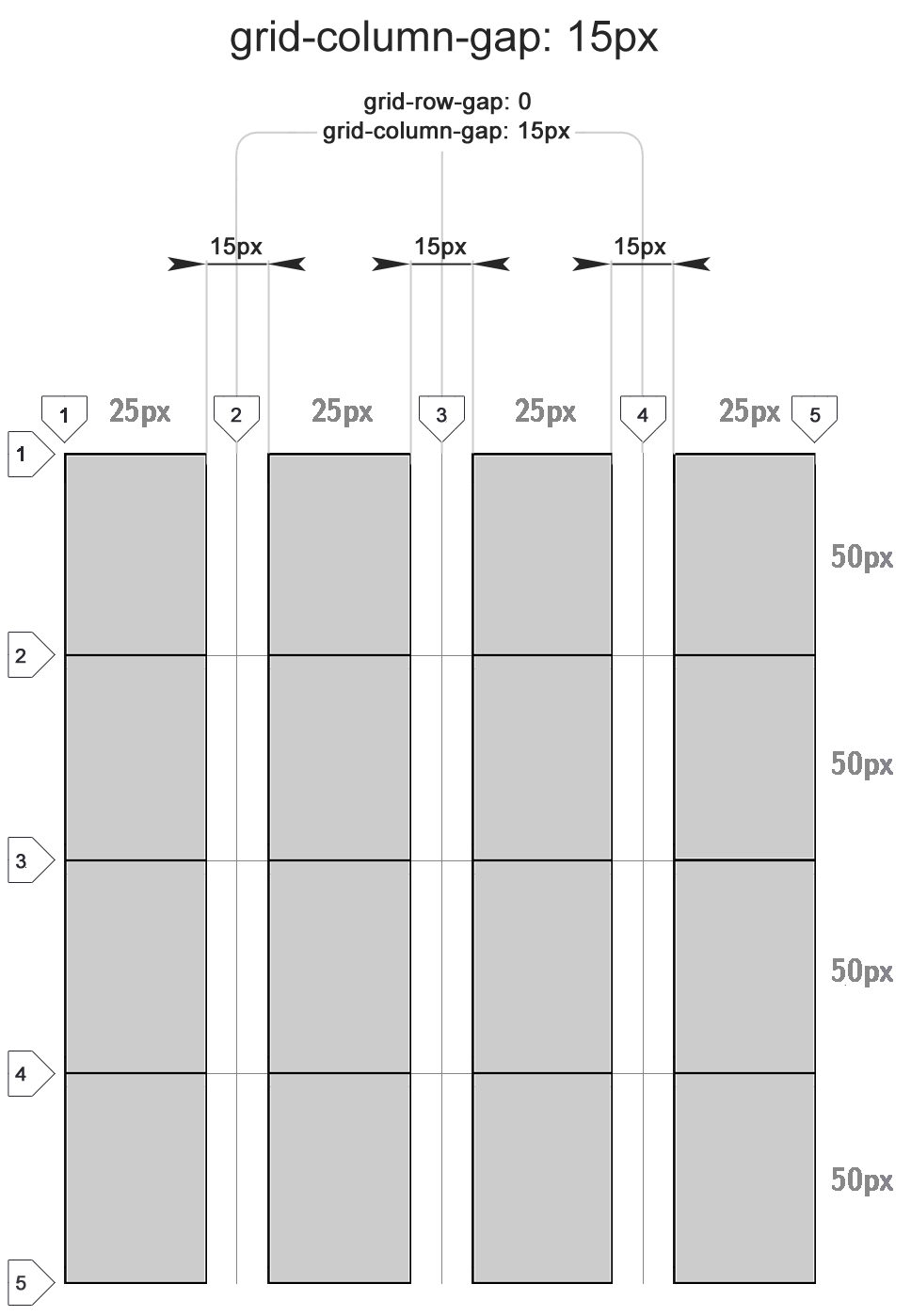
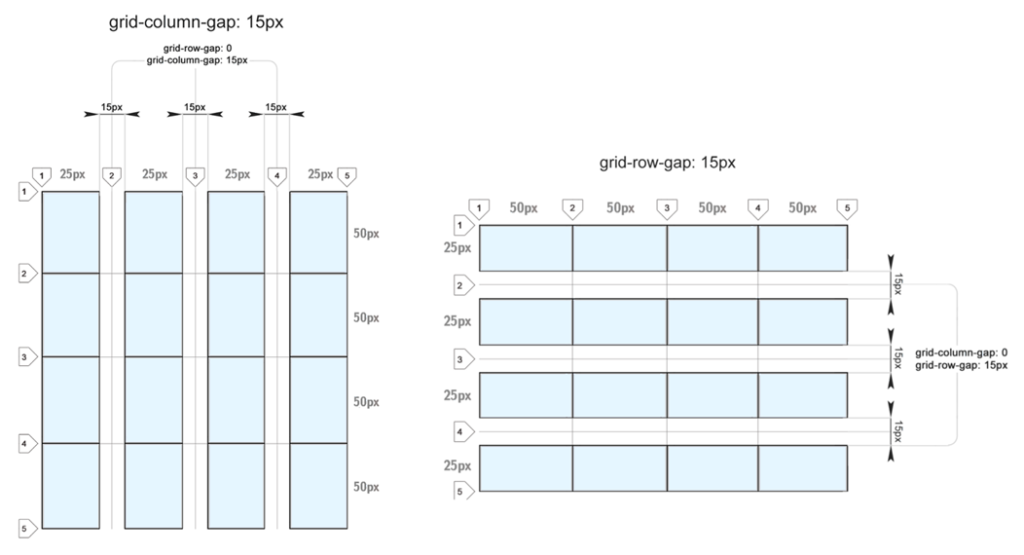
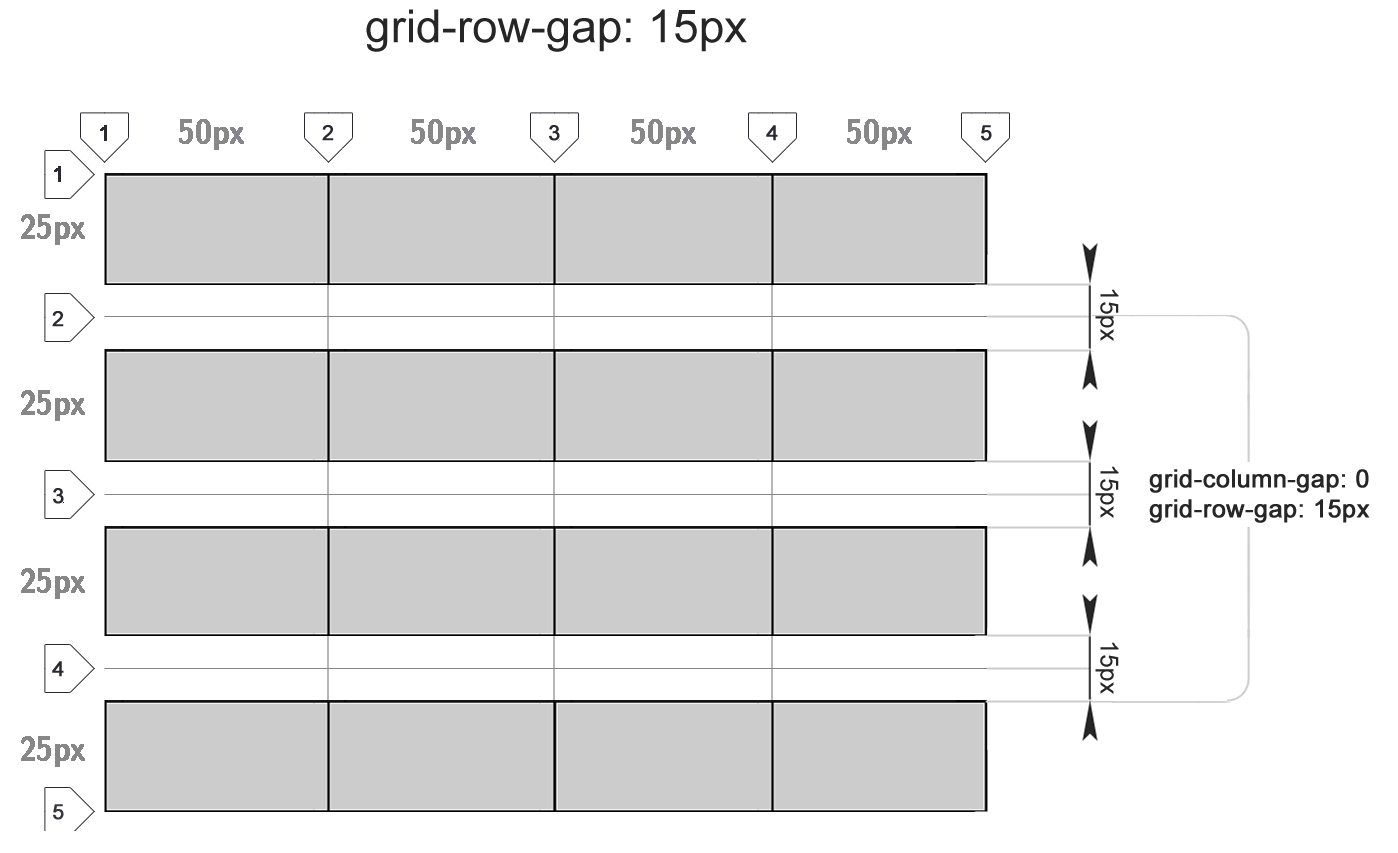
3 gridtemplatecolumns repeat(autofit, minmax(0px, 1fr));Row gap properties with just grid gap 126 And in the shorthand property, the first value sets the grid row gap, 130 and the second value sets the grid column gap 136 And writing just one value sets the gutter size for both columns and rows 143 So now we have 15 pixel gutters between all rows and columns 150 "CSS Grid Layout initially defined the gridrowgap property This prefixed property is being replaced by rowgap However, in order to support browsers that implemented gridrowgap and not rowgap for grid, you will need to use the prefixed




Grid Columns Grid Rows Grid Area Tutorialbrain




Css Grid Gap Property Geeksforgeeks
定义和用法 gridcolumngap 属性定义网格布局中列间隙的尺寸。 默认值: 0 继承: 否 动画制作: 支持。 请参阅: 动画相关属性 。The gap between the columns is set to the browser's default value, which usually is 1em The gap property in CSS is a shorthand for rowgap and columngap, specifying the size of gutters, which is the space between rows and columns within grid, flex, and multicolumn layouts container { display grid;



Column Gap Css Tricks




5 Minute Guide To Learning Flexbox Why You Should Stop Using Floats Steemit
CSS gridcolumngap property specifies the gap between the columns in the grid layout By default, there is no gap between the grid columns The column gap can be specified in any valid CSS length formats such as 'px', 'em', 'rem', 'cm', etc It also accepts a percentage(%) valueWhen it comes to creating a grid layout in your Genesis child theme, your options include Flexbox and Column Classes For example, if you want to display a blog with a grid layout, you can either install the Genesis Grid Loop plugin by Bill Erickson, or use the following code snippet in your functionsphp Then, add the following code to your css file Usage of CSS gridcolumngap property Set the color of the rule between columns with CSS Set the style of the rule between columns with CSS Set the width of the rule between columns with CSS CSS Grid Columns Define the number of columns in CSS Grid Layout Set a default row size for CSS Grid Specify the size of the rows in a CSS grid layout



1




Css Grid Layout Module Level 1
css property columngap supported in flex layout css property columngap supported in grid layout css property columngap supported in multicolumn layout css property columngap supported in multicolumn layout `calc()` values css property columngap supported in multicolumn layout `` values css property gap supported inA shorthand property for the gridcolumnstart and the gridcolumnend properties gridcolumnend Specifies where to end the grid item gridcolumngap Specifies the size of the gap between columns gridcolumnstart Specifies where to start the grid item gridgap A shorthand property for the gridrowgap and gridcolumngap properties gridrowThere is also no such thing as "margin collapse" with gridgap gridgap solves a lot of problems It's actually shorthand for two other properties gridcolumngap value;



A Complete Guide To Grid Css Tricks




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium
Plus, if you have a gridgap declaration, the gaps will separate your grid item borders much like bordercollapse separate does with table borders gridgap is the idiomatic approach for spacing grid items, but it's not ideal since grid gaps are just that empty space, not physical boxes



1




Css Grid Course For Complete Beginners Zach Gollwitzer




Defining The 12 Column Grid




Realizing Common Layouts Using Css Grid Layout Css Cascading Style Sheets Mdn



A Complete Guide To Grid Css Tricks




Inspect Css Grid Chrome Developers




Css Grid 21 How To Insert An Empty Row In Css Grid Joomlashack




Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open




Why Does Css Grid Layout Add Extra Gaps Between Cells Stack Overflow




Grids Learn Web Development Mdn



How To Create A Css Grid Step By Step Developer Drive




Css Grid Gap Property Geeksforgeeks




Css Flexbox Vs Css Grid Engineering Education Enged Program Section




G R I D G A P Zonealarm Results




Css Grid Column Gap Property Geeksforgeeks




Css Grid Column Gap Property




Bird S Eye View Representation Of Css Grid Online Learning Portal



Css Grid Is It Possible To Have Different Grid Column Gaps For Different Rows Issue 1661 W3c Csswg Drafts Github




Css Grid Gotchas And Stumbling Blocks Smashing Magazine



1




Developer Playground Css Grid 2 Your First Grid Youtube




Css Grid Layout Css Grid Layout Or Css Grid Is A By Shubham Ingale Medium




Redesigning A Site To Use Css Grid Layout Sitepoint



How To Create A Css Grid Step By Step Developer Drive




Bug In Css Grid Use Grid Column To Control Spacing Issue 377 Freecodecamp Freecodecamp Github




How To Create A Grid In Html Css Simple Examples




Css Grid Gotchas And Stumbling Blocks Smashing Magazine




Css Grid Grid Gap Alligator Io




Getting Started With Css Grid Codingthesmartway Com




Inspect Css Grid In Microsoft Edge Devtools Microsoft Edge Development Microsoft Docs




Spacing In Css Ahmad Shadeed




Css Grid Layout Lines And Gaps Explained Udacity




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium




Svojstvo Grid Column Gap Css Spravochnik




Forma 36 The Contentful Design System



A Complete Guide To Grid Css Tricks




Css Grid Tutorial Vegibit




How To Create A Card Layout Using Css Grid Layout




Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More




Css In Real Life Debugging Css Grid Part 2 What The Fr Action




Css Grid Create A Column Gap Using Grid Column Gap Free Code Camp Youtube




Grid Gap Grid Column Gap Grid Row Gap Size




Css Grids Web Dev Topics Learn The Web




Gap Css Tricks




Css Grid Gap Property




Css Grid Layout




The Complete Css Grid Tutorial



A Complete Guide To Grid Css Tricks




Css Gap Space With Flexbox




How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Css Grid Layout




G R I D G A P Zonealarm Results




Css Grid Column Gap




Css Grid Layout Module Level 2




Css Grid Layout A New Layout Module For The Web Webkit




23 Grid Grid Column Gap Grid Row Gap




How To Create A Perfect Css Grid On Your Website Sample Layouts




Learn How Css Grid Properties Work With Griddy Io Hongkiat



Css Grid Layout A New Layout Module For The Web Webkit




Grid Layout Fixed Column Width And Responsive Grid Gap Stack Overflow




Css Grid Layout




Basic Webpage Layout An Introduction To Css Grid Clinkit Solutions




Getting Started With Css Grid Anatomy Viget




Css Grid How To Fill Empty Space On Dynamic Column Layout Frontend




How To Make The Items In The Last Row Consume Remaining Space In Css Grid Stack Overflow




Css Grid Layout Module Level 1




Add Masonry Grid Layouts To Your Wordpress Site With Just Css




Css Grid Layout Simple Guide The Css Grid Layout Module Offers A By Sergey Gavelyuk Codeburst




Css Gap Creates A Bright Future For Margins In Flex As Well As Grid Bryanlrobinson Com




Css Grid The New Way Of Building Web Layouts




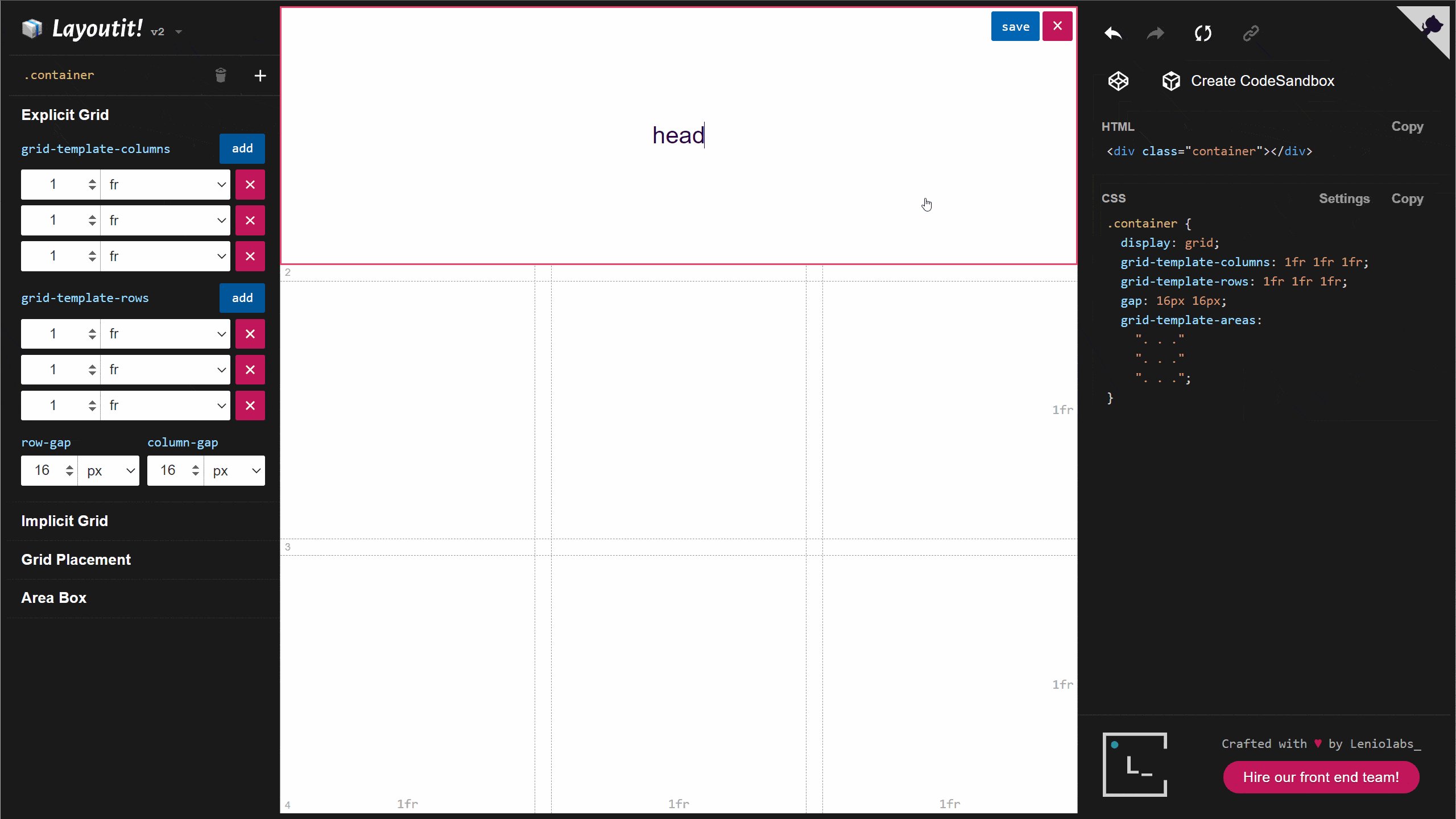
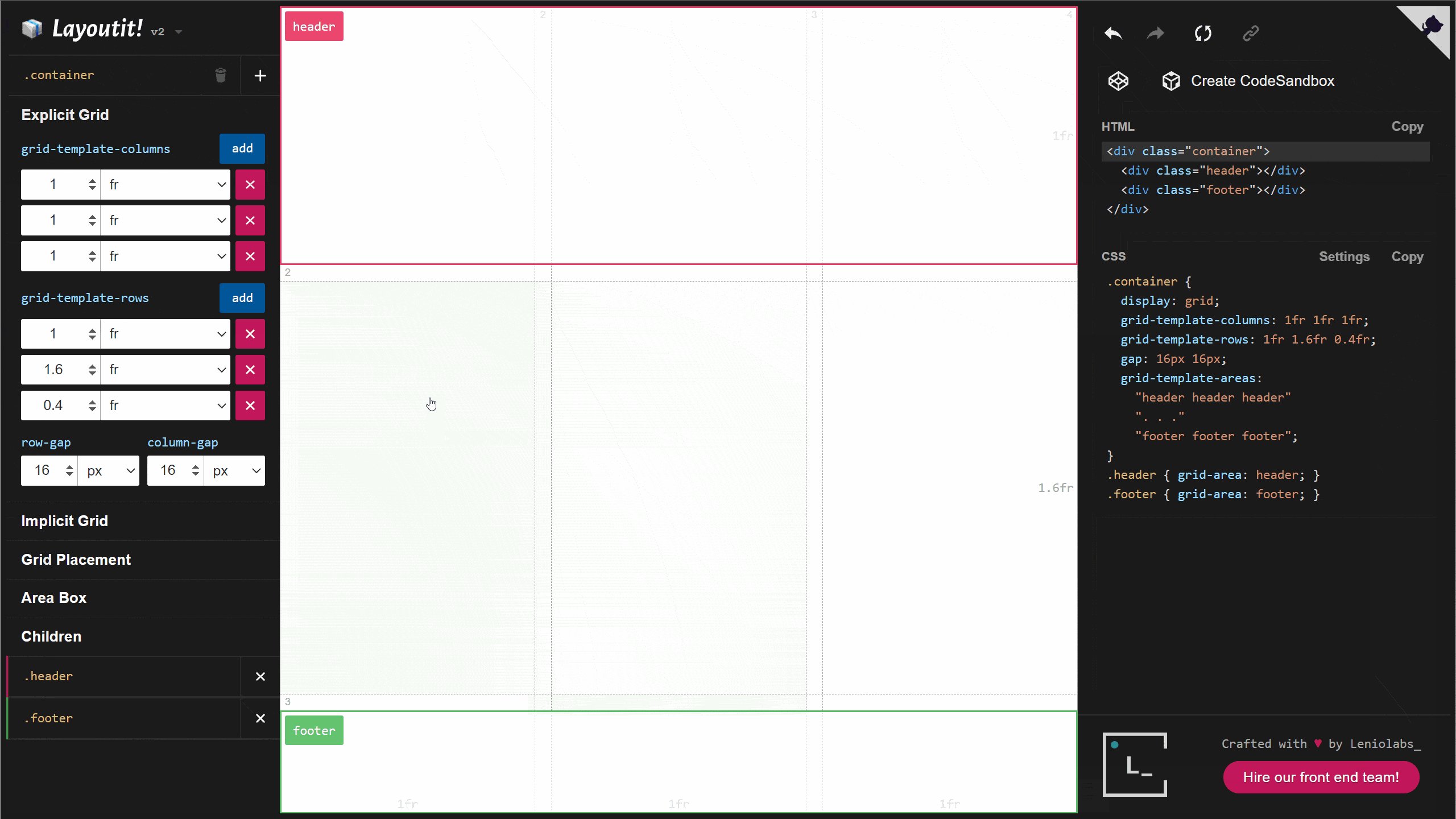
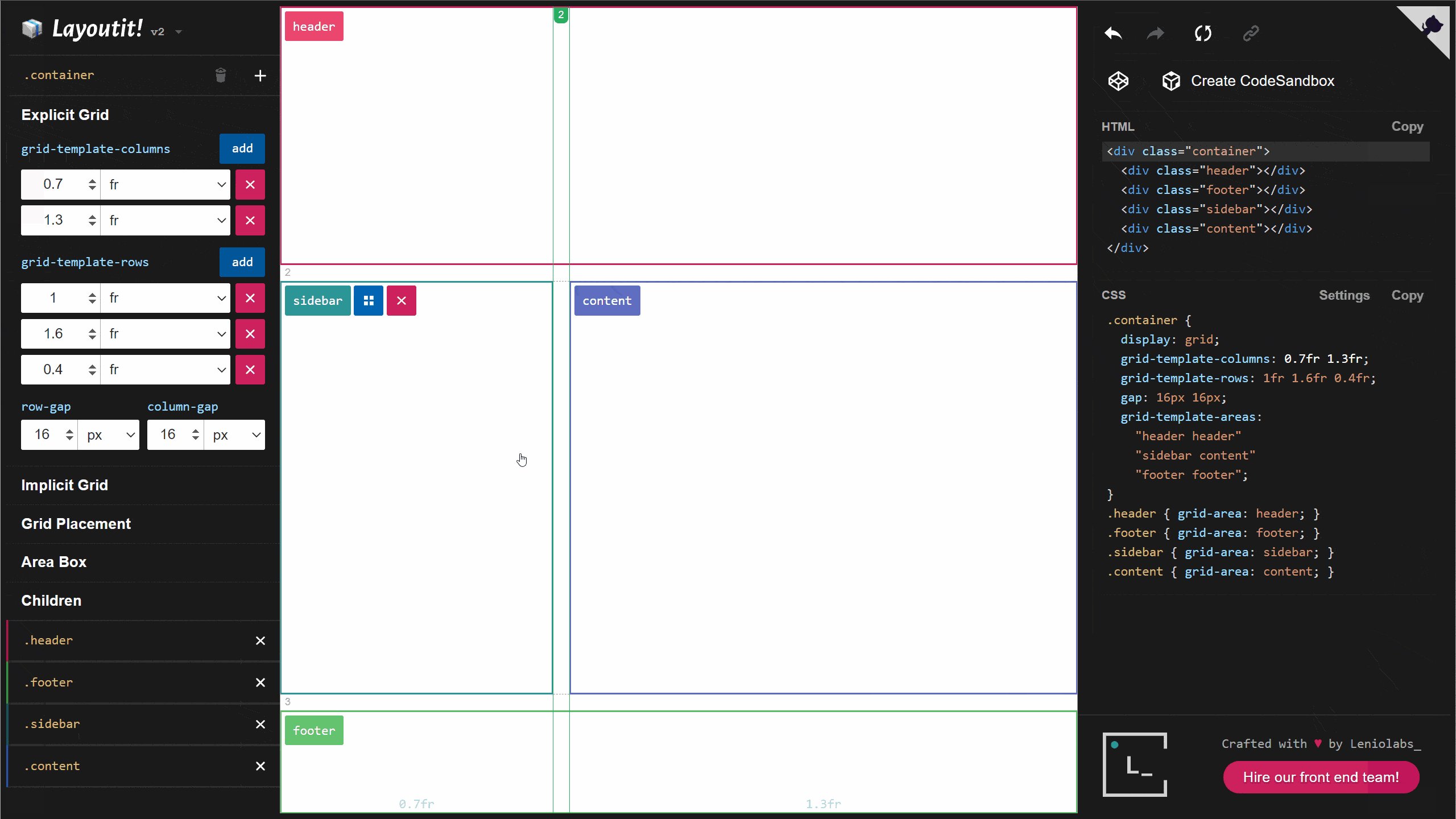
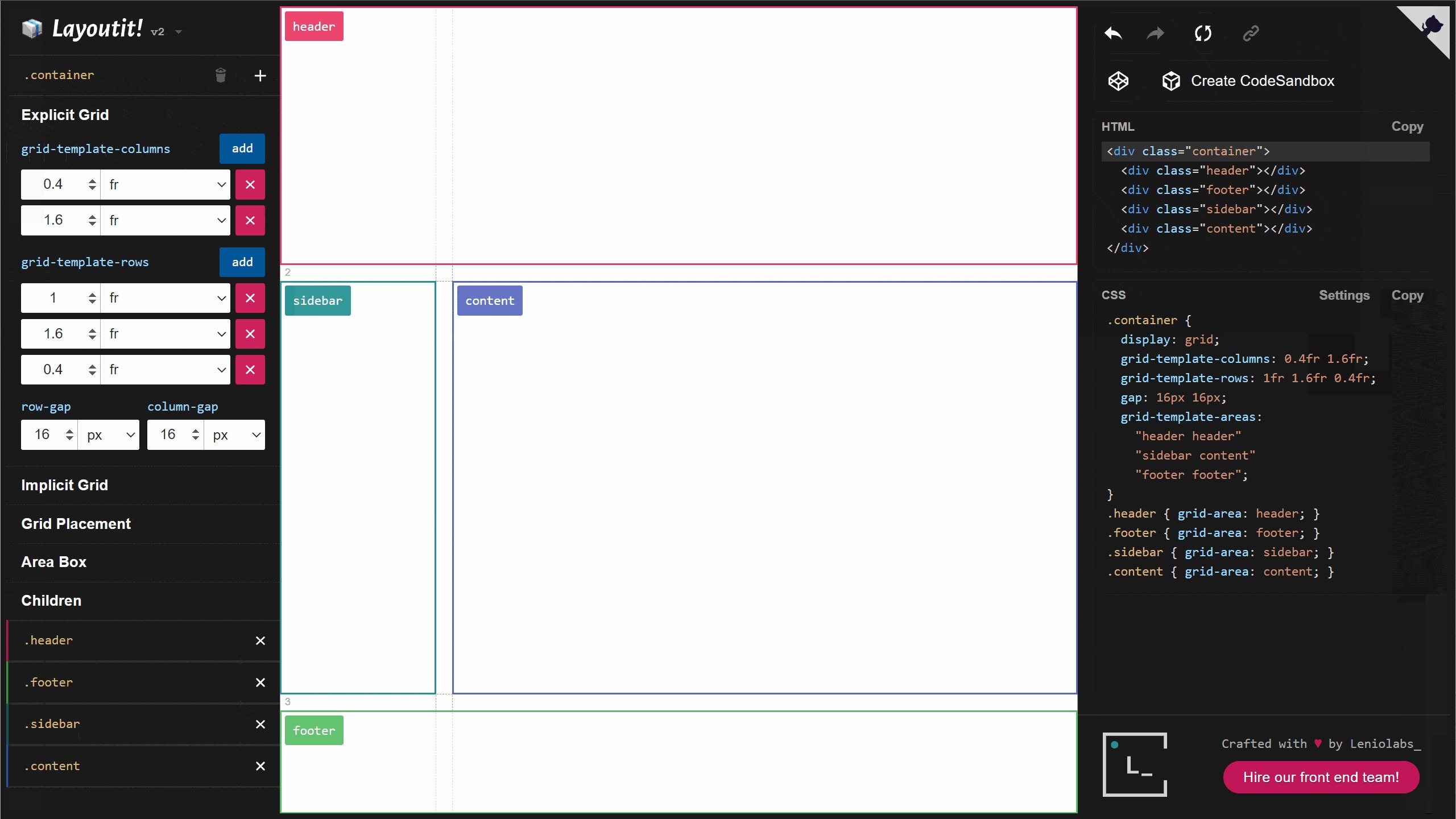
Interactive Css Grid Generator Layoutit Grid




Css3 Grid Pattern



Q Tbn And9gcs Ilemoregvajvclei4 Vbawmc0cc1mr6iue496zl2ia8tvr Usqp Cau



A Complete Guide To Grid Css Tricks




Deep Dive Into Css Grid Scotch Io




Css Grid Understand How It Works By Safa Gueddes Satoripop




Css Grid Divi Plugins



0 件のコメント:
コメントを投稿